Son 17 fotos de huevos con distintos diseños.
No pongo todas las fotos para no cargar la página.
Para ver todas apretar soble una imagen, pueden verlas de a una en una o apretar play para verlas como slideshow.
No se arrepentiran.
Home » Archives for May 2009
The Jean-Sébastien Monzani photo collection
Posted by
Mrs Daddy
at
3:34 PM
|All photos and images are copyright (c) 1998-2009 Jean-Sébastien Monzani.|
Códigos 2
Posted by
Mrs Daddy
at
1:54 PM
Imagenes:
Enlaces:
Abrir en otra ventana:
Texto en negrita:
Texto en cursiva:
Texto de color:
<IMG SRC="URL de foto">
<IMG SRC="URL de foto"/>
<IMG SRC="URL de foto" style="LO QUE SEA: 0px; LO QUE SEA: 0px;">
Enlaces:
<a href="http://.">página</a>
Abrir en otra ventana:
<a href="URL"target="_blank">página</a>
Texto en negrita:
<b>TEXTO</b>
Texto en cursiva:
<i>TEXTO</i>
| Línea con color: |
<table bgcolor="#CCCCCC"><tbody><tr><td>TEXTO</td></tr></tbody></table>
Texto de color:
<span style="color: red;">TEXTO</span>
Texto a la izquierda:
<div style="text-align: left;">TEXTO</div>
Texto a la derecha:
<div style="text-align: right;">TEXTO</div>
Texto al centro:
<div style="text-align: center;">TEXTO</div>
Texto justificado: Texto justificado: Texto justificado: Texto justificado: Texto justificado:
<div style="text-align: justify;width: 450px;">TEXTO</div>
0
comments
 Labels:
Blogger,
Códigos,
Web
Labels:
Blogger,
Códigos,
Web
Como agregar un icono feed a nuestras etiquetas
Posted by
Mrs Daddy
at
12:53 PM
Es probable que nuestros lectores, se sientan atraídos por un determinado tema de nuestro blog. Para facilitar un poco la tarea de evitarles el tener que entrar directamente a nuestro blog y luego hacer click en la categoría que más les guste, sería conveniente que añadieramos el feed correspondiente a cada una de nuestras categorías, así como añadirles un icono en el que se vea, que todas nuestras categorías disponen del feed correspondiente.
Antes de proseguir, debemos asegurarnos que disponemos en nuestro blog de dicha sección "Categorías", "Etiquetas", "Labels" o como lo hayáis llamado.
Hacemos click en “Plantilla”, luego “Edición HTML” y activamos el botón “Expandir plantilla de artilugios” (Si no expandimos los artilugios no veremos el código al completo).
Luego pasaremos a buscar lo siguiente:
Antes de proseguir, debemos asegurarnos que disponemos en nuestro blog de dicha sección "Categorías", "Etiquetas", "Labels" o como lo hayáis llamado.
Hacemos click en “Plantilla”, luego “Edición HTML” y activamos el botón “Expandir plantilla de artilugios” (Si no expandimos los artilugios no veremos el código al completo).
Luego pasaremos a buscar lo siguiente:
<span dir='ltr'>(<data:label.count/>)</span>Debajo escribimos el siguiente código:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default/-/" + data:label.name'><img src='http://img29.imageshack.us/img29/7691/bulletfeed.png' style='padding-left: 10px'/></a>Fijarse en mis etiquetas.
0
comments
 Labels:
Blogger
Labels:
Blogger
Texto de entradas en dos columnas
Posted by
Mrs Daddy
at
11:55 AM
Codigo:
<table><tbody><tr><td style="PADDING-RIGHT: 15px; MARGIN-TOP: 0px; PADDING-LEFT: 15px; PADDING-BOTTOM: 15px; WIDTH: 40%; PADDING-TOP: 15px"><p style="TEXT-ALIGN: justify">TEXTO DE LA PRIMERA COLUMNA DEL POSTQueda asi:
</p><td style="PADDING-RIGHT: 15px; MARGIN-TOP: 0px; PADDING-LEFT: 15px; PADDING-BOTTOM: 15px; WIDTH: 40%; PADDING-TOP: 15px"><p style="TEXT-ALIGN: justify">TEXTO DE LA SEGUNDA COLUMNA DEL POST</p></td></tr></tbody></table>
Texto de entradas en dos columnas | Texto de entradas en dos columnas |
0
comments
 Labels:
Blogger,
Códigos
Labels:
Blogger,
Códigos
Autoplay para "Vídeos YouTube",así el visitante verá estomáticamente un vídeo,música...
Posted by
Mrs Daddy
at
10:10 PM
 En un comentario se me pregunta ¿Como dar "autoplay" a un vídeo Youtube?...
En un comentario se me pregunta ¿Como dar "autoplay" a un vídeo Youtube?...Hay la respuesta:
Creo que Youtube no da esa opción,pero es bastante simple,una vez tengamos el "código" del vídeo de YouTube copiamos y pegamos en el "html" que proceda,sea en "elementos de pagina" en "Diseño" (añadiendo un gadchet) o en "Post".
Ahora donde pone: embed (html)pones esto: &autoplay=1 debe quedar justo antes de "Width"
El ejemplo de como debe quedar seria el siguiente:
CÓDIGO:
<embed src="http://www.youtube.com/v/KsARC7XEYew&hl=es&fs=1&color1=0x006699&color2=0x54abd6&autoplay=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="325"El ejemplo de que funciona es este:
0
comments
 Labels:
Cosas simples,
Reproductores
Labels:
Cosas simples,
Reproductores
Tabs 1
Posted by
Mrs Daddy
at
2:33 PM
Poner antes de </head>.
<!-- ***** Tabs ***** -->
<link rel="stylesheet" type="text/css" href="http://galeon.com/vku/tabs/tabs.css" />
<script type="text/javascript" src="http://galeon.com/vku/tabs/tabs.js"></script>
<!-- ***** Fin Tabs ***** -->
Despues en donde quieras poner el tab.
<!-- ***** Tabs ***** -->
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 302px;">
<a class="Current">Tab 1</a>
<a>Tab 2</a>
</div>
<!-- ***** Pages ***** -->
<div class="Pages" style="width: 300px; height: 250px;">
<div class="Page" style="display: block;"><div class="Pad"><ul><li>Page 1</li><br><li>Page 1</li><br><li>Page 1</li><br><li><a href="enlace.htm" target="_self">Page 1</a></li><br><li>Page 1</li></ul><a href="enlace.htm" target="_self">Page 1</a><br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br>Page 1<br></div></div>
<div class="Page" style="display: none;"><div class="Pad"><a href="http://loseasi.blogspot.com/" target="_blank">Page 1</a></div></div>
</div></div>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Hacer los cambios necesarios en el css
tambien en los tamaños en width: y height:
se puede cambiar la imagen y colores etc...
queda asi:
Ver ejemplo:
tambien en los tamaños en width: y height:
se puede cambiar la imagen y colores etc...
queda asi:
Ver ejemplo:
0
comments
 Labels:
Menús
Labels:
Menús
Traductor para Blog o Web,Babel Fish,traductor de textos o paginas enteras
Posted by
Mrs Daddy
at
10:33 PM
Como otra opción mas en la traducción de textos en nuestra web o Blog,siempre es interesante tener un traductor para llegar al máximo posible de personas,ya que quizás a alguien le guste el sitio y al no poder leer en su idioma los "Post" se vallan,por lo que si ofrecemos esta herramienta,seguro que beneficiaran del contenido.
En este caso hablamos del traductor "Babel Fish" el cual traduce o texto elegido,o toda la web o Blog seria este:
para ponerlo copiamos el código y pegamos siempre en "html" (Para blog: Diseño-->añadir gadget-->html...)
CÓDIGO:
En este caso hablamos del traductor "Babel Fish" el cual traduce o texto elegido,o toda la web o Blog seria este:
para ponerlo copiamos el código y pegamos siempre en "html" (Para blog: Diseño-->añadir gadget-->html...)
CÓDIGO:
<script type="text/javascript" charset="UTF-8" language="JavaScript1.2" src="http://es.babelfish.yahoo.com/free_trans_service/babelfish1.js"></script>
<noscript><a href="http://es.babelfish.yahoo.com">Yahoo! Babel Fish</a></noscript>
0
comments
 Labels:
Traductores
Labels:
Traductores
Barra de scroll (scrollbar)
Posted by
Mrs Daddy
at
1:58 PM
pueden hacer las modificaciones de las medidas o el color
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
aqui ponen lo que quieran
Código:
<div style="border: 1px solid rgb(204, 204, 204); padding: 0px; overflow: auto; width: 80%; height: 150px;">aqui ponen lo que quieran</div>
0
comments
 Labels:
Blogger,
Códigos,
Web
Labels:
Blogger,
Códigos,
Web
Ultimos Comentarios
Posted by
Mrs Daddy
at
8:49 AM
Poner antes de </head>
Poner en donde quieras que salga.
Cambiar página mostrada en rojo por la propia.
Cambiar true para que salga o false para ocultar.
El div id="coment" es para ponerle una barra de scroll (scrollbar).
Cambiar http://galeon.com/vku/jss/ultimoscom.js por en lugar del propio.
<script style="text/javascript" src="http://galeon.com/vku/jss/ultimoscom.js"></script>
Poner en donde quieras que salga.
<div id="coment" style="height:200px; overflow:auto;"/>
<script style="text/javascript">
var numcomments = 10;// la cantidad de comentarios a mostrar
var showcommentdate = true; // mostrar la fecha true o false
var showposttitle = true;// mostrar el título del post
var numchars = 50;// longitud máxima a mostrar de cada comentario (caracteres)
var standardstyling = true;// estilo del resumen
var showpostsummary = true;// leer mas
</script>
<script src="http://loseasi.blogspot.com/feeds/comments/default?alt=json-in-script&
callback=showrecentcomments"></script></div>
Cambiar página mostrada en rojo por la propia.
Cambiar true para que salga o false para ocultar.
El div id="coment" es para ponerle una barra de scroll (scrollbar).
Cambiar http://galeon.com/vku/jss/ultimoscom.js por en lugar del propio.
0
comments
 Labels:
Blogger,
Códigos
Labels:
Blogger,
Códigos
Generador de codigos de colores
Posted by
Mrs Daddy
at
5:14 PM
(botón derecho guardar como...)
Ir a la página
0
comments
 Labels:
Blogger,
Colores,
Páginas,
Web
Labels:
Blogger,
Colores,
Páginas,
Web
Tu firma personal
Posted by
Mrs Daddy
at
3:57 PM

 mylivesignature es un sitio donde podéis crear una imagen a modo de firma que os puede ser muy útil para incluir en vuestros correos o como firma personalizada en vuestros post.
mylivesignature es un sitio donde podéis crear una imagen a modo de firma que os puede ser muy útil para incluir en vuestros correos o como firma personalizada en vuestros post.El sitio permite personalizarla eligiendo entre diversos estilos, colores, tamaños, inclinación y más. La firma que veís ha sido creada en unos pocos de clicks.
0
comments
 Labels:
Adorno,
Imágenes,
Páginas
Labels:
Adorno,
Imágenes,
Páginas
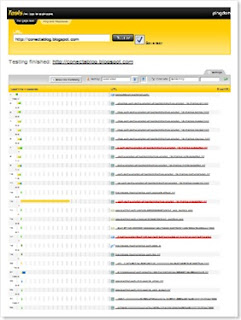
Comprueba lo que tarda en cargar tu sitio
Posted by
Mrs Daddy
at
3:17 PM
 Pingdom te premite comprobar el tiempo que tarda en cargarse tu blog, con un exhaustivo análisis donde también te muestra el tiempo de carga de widgets, scripts, imágenes, etc...
Pingdom te premite comprobar el tiempo que tarda en cargarse tu blog, con un exhaustivo análisis donde también te muestra el tiempo de carga de widgets, scripts, imágenes, etc... También te dirá si alguna imagen falta, o alguna url ya no está activa.
El uso es tan sencillo como introducir la dirección de tu sitio y esperar los segundos que tarda el informe.
0
comments
 Labels:
Blogger,
Web
Labels:
Blogger,
Web
Reproductor de mp3 en tu página
Posted by
Mrs Daddy
at
12:35 PM
Acá hay una página
que muestra varias formas de insertar un
reproductor en nuestra página.
Ir a la página
Descargar Reproductores
que muestra varias formas de insertar un
reproductor en nuestra página.
Ir a la página
Descargar Reproductores
Números, Nombres, Letras animados
Posted by
Mrs Daddy
at
12:09 PM
0
comments
 Labels:
Adorno,
Imágenes,
Páginas
Labels:
Adorno,
Imágenes,
Páginas
walpapers, Iconos
Posted by
Mrs Daddy
at
12:01 PM
Página con walpapers Free
http://www.fullfondos.com
Página con Iconos Free
http://www.freeiconsdownload.com/Free_Business_icons.asp
http://www.fullfondos.com
Página con Iconos Free
http://www.freeiconsdownload.com/Free_Business_icons.asp
0
comments
 Labels:
Adorno,
Iconos,
Imágenes,
Páginas
Labels:
Adorno,
Iconos,
Imágenes,
Páginas
Fondos, Backgrounds free
Posted by
Mrs Daddy
at
10:51 AM
Etc...
Etc...
http://www.backgroundlabs.com
0
comments
 Labels:
Adorno,
Imágenes
Labels:
Adorno,
Imágenes
Eventos en HTML
Posted by
Mrs Daddy
at
9:47 AM
A continuación hay una lista de eventos disponibles para el estándar HTML 4.01.
* onload: El evento onload ocurre cuando el agente de usuario termina de cargar la ventana o todos los marcos en una página de marcos.
* onunload: El evento onunload ocurre cuando el agente de usuario quita un documento de una ventana o marco.
* onclick: El evento onclick es disparado cuando el botón del mouse es presionado y soltado (click) sobre el elemento.
* ondblclick: El evento ondblclick ocurre cuando el botón del puntero es presionado dos veces (doble click) sobre un elemento.
* onmousedown: El evento onmousedown es disparado cuando el botón del mouse es presionado sobre el elemento.
* onmouseup: El evento onmouseup ocurre cuando el botón del puntero es soltado sobre un elemento.
* onmouseover: El evento onmouseover es disparado cuando el mouse se mueve sobre el elemento (desde afuera).
* onmousemove: El evento onmousemove ocurre cuando el puntero es movido mientras está sobre un elemento.
* onmouseout: El evento onmouseout es disparado cuando el mouse es movido hacia afuera de un elemento.
* onfocus: El evento onfocus ocurre cuando un elemento recibe el enfoque sea con el puntero o con la tecla tab.
* onblur: El evento onblur es disparado cuando un elemento pierde el enfoque sea con el puntero o con la tecla tab.
* onkeypress: El evento onkeypress ocurre cuando una tecla es presionada y soltada sobre un elemento.
* onkeydown: El evento onkeydown se dispara cuando una tecla es presionada sobre el elemento.
* onkeyup: El evento onkeyup ocurre cuando una tecla es soltada sobre un elemento.
* onsubmit: El evento onsubmit es disparado cuando un formulario es enviado.
* onreset: El evento onreset ocurre cuando un formulario es reseteado.
* onselect: El evento onselect es disparado cuando un usuario selecciona un texto en un campo de texto.
* onchange: El evento onchange ocurre cuando un control pierde el enfoque y su valor ha sido modificado desde que recibió el enfoque.
* onload: El evento onload ocurre cuando el agente de usuario termina de cargar la ventana o todos los marcos en una página de marcos.
* onunload: El evento onunload ocurre cuando el agente de usuario quita un documento de una ventana o marco.
* onclick: El evento onclick es disparado cuando el botón del mouse es presionado y soltado (click) sobre el elemento.
* ondblclick: El evento ondblclick ocurre cuando el botón del puntero es presionado dos veces (doble click) sobre un elemento.
* onmousedown: El evento onmousedown es disparado cuando el botón del mouse es presionado sobre el elemento.
* onmouseup: El evento onmouseup ocurre cuando el botón del puntero es soltado sobre un elemento.
* onmouseover: El evento onmouseover es disparado cuando el mouse se mueve sobre el elemento (desde afuera).
* onmousemove: El evento onmousemove ocurre cuando el puntero es movido mientras está sobre un elemento.
* onmouseout: El evento onmouseout es disparado cuando el mouse es movido hacia afuera de un elemento.
* onfocus: El evento onfocus ocurre cuando un elemento recibe el enfoque sea con el puntero o con la tecla tab.
* onblur: El evento onblur es disparado cuando un elemento pierde el enfoque sea con el puntero o con la tecla tab.
* onkeypress: El evento onkeypress ocurre cuando una tecla es presionada y soltada sobre un elemento.
* onkeydown: El evento onkeydown se dispara cuando una tecla es presionada sobre el elemento.
* onkeyup: El evento onkeyup ocurre cuando una tecla es soltada sobre un elemento.
* onsubmit: El evento onsubmit es disparado cuando un formulario es enviado.
* onreset: El evento onreset ocurre cuando un formulario es reseteado.
* onselect: El evento onselect es disparado cuando un usuario selecciona un texto en un campo de texto.
* onchange: El evento onchange ocurre cuando un control pierde el enfoque y su valor ha sido modificado desde que recibió el enfoque.
0
comments
 Labels:
Códigos,
Web
Labels:
Códigos,
Web
Otra colección rusa que no debes perderte
Posted by
Mrs Daddy
at
8:12 AM
..................................................................................................................
Lamento la tardanza en la entrega de esta nueva serie de galerías gratuitas, pero todo se debe al viaje que realicé el pasado 14 de mayo a la ciudad de Montreal. Vea usted las fotos de uno de mis recorridos por esta fría zona de Canadá donde tuve la oportunidad de conocer maravillosos lugares como la Basílica de Notre-Dame, La Biósfera, La Plaza Jacques Cartier, Viejo Puerto, Etc.
O si lo desea, entérese aquí de todos los detalles de esta nueva odisea.
Sinceramente,
José Luis Ávila Herrera.
Las bonitas imágenes de EgoPimp and Love me
Posted by
Mrs Daddy
at
8:11 AM
Si lo prefiere, haga usted click aquí para descubrir nuestras nuevas actualizaciones del Banco de Imágenes Gratuitas. Seguramente, quedará fascinado porque tenemos miles fotografías para ver y compartir.
0
comments
 Labels:
Imágenes Bonitas,
Lindas Fotos
Labels:
Imágenes Bonitas,
Lindas Fotos
Usuarios online
Posted by
Mrs Daddy
at
3:29 PM
Poner para ver los usuarios online
<center>
<script src='http://widgets.amung.us/classic.js' type='text/javascript'></script><script type='text/javascript'>WAU_classic('n7w6elfovyqb')</script>
</center>
0
comments
 Labels:
Blogger,
Códigos,
Web
Labels:
Blogger,
Códigos,
Web
Insertar un archivo flash como en "Citas"
Posted by
Mrs Daddy
at
3:16 PM
Crear un nuevo Gadget (elemento HTML/javascript) en el sidebar:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="Flash1" width="187"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" height="148">
<param value="http://img1.xooimage.com/files/a/6/c/citas-ed463b.swf" name="movie"/>
<param value="high" name="quality"/>
<param value="exactfit" name="scale"/>
<param value="transparent" name="wmode"/>
<param value="true" name="play"/>
<param value="false" name="loop"/>
<param value="false" name="menu"/>
<param value="false" name="allowfullscreen"/>
<param value="sameDomain" name="allowscriptaccess"/>
<param value="L" name="sAlign"/>
<embed menu="false" pluginspage="http://www.macromedia.com/go/getflashplayer" play="true" quality="high" allowscriptaccess="sameDomain" loop="false" src="http://img1.xooimage.com/files/a/6/c/citas-ed463b.swf" height="148" type="application/x-shockwave-flash" allowfullscreen="false" width="187" wmode="transparent" scale="exactfit">
</embed>
</object>
0
comments
 Labels:
Códigos,
Flash,
Web
Labels:
Códigos,
Flash,
Web
Buscador
Posted by
Mrs Daddy
at
2:50 PM
Crear un nuevo Gadget (elemento HTML/Javascript) en el sidebar:
y en css o entre <style type="text/css"> y </style>:
<form action="/search" style="display:inline;" method="get">
<input id="s" onfocus="this.value=''" value="Texto a buscar" class="formsuch" name="q" size="17" type="text"/>
<input alt="Buscar" src="http://img142.imageshack.us/img142/7/searchiconry7.png" class="searchicon" value="Search" name="submit" type="image"/>
</form>
y en css o entre <style type="text/css"> y </style>:
.searchicon:focus {
background-color: white;
color : black;
outline : none; }
input:focus {
background-color: #FFFFCC;
color : black;
outline : none; }
legend {
padding: 0.5em 0.5em 0 0.5em;
font: 30px Georgia,Verdana,sans-serif;}
input {
border : 1px solid black;
padding: 4px;
margin-left : 15px;
outline : none; }
.searchicon {
margin-left : -26px;
margin-bottom : -29px;
border : 0;}
0
comments
 Labels:
Blogger,
Buscador,
Web
Labels:
Blogger,
Buscador,
Web
Códigos 1
Posted by
Mrs Daddy
at
1:06 PM
< (& lt;) > (& gt;)
un espacio (& nbsp;)
& nbsp;un espacio
& (&a mp;)
hay que unir &n
Si el archivo a alojar es de tipo javascript (.js), lo alojaremos del siguiente modo:
<script type='text/javascript'>
AQUÍ-EL-CONTENIDO-DEL-SCRIPT
</script>
Si es un archivo CSS lo haremos del siguiente modo:
<style type='text/css'>
AQUÍ-EL-CONTENIDO
</style>
0
comments
 Labels:
Blogger,
Códigos,
Web
Labels:
Blogger,
Códigos,
Web
Chat para Blog,copia el código,o lee las indicaciones para modificarlo al gusto
Posted by
Mrs Daddy
at
7:41 AM
 Varios de vosotros me habíais pedido que ofreciese el "código" del chat para poner uno en vuestro blog rápidamente,ya que veías complicado,ir a "Xat.com" a crearlo.
Varios de vosotros me habíais pedido que ofreciese el "código" del chat para poner uno en vuestro blog rápidamente,ya que veías complicado,ir a "Xat.com" a crearlo.púes bien os ofrezco el código de un chat sencillo,con el que las visitas que lleguen a vuestro blog dispondrán,para hablar instantáneamente,"no sobrecarga el blog" y es muy útil:
CÓDIGO:
<embed src="http://www.xatech.com/web_gear/chat/chat.swf" quality="high" width="540" height="405" name="chat" FlashVars="id=60054116" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://xat.com/update_flash.shtml" /><br><small><a target="_BLANK" href="http://xat.com/web_gear/?cb">Get your own Chat Box!</a> <a target="_BLANK" href="http://xat.com/web_gear/chat/go_large.php?id=60054116">Go Large!</a></small><br>
-Solo teneis que copiar el "codigo",y pegar en vuestra "barra lateral"(u otra zona),en: Diseño--> Elementos de pagina --> añadir un gadget --> html...
-Para modificar el tamaño "una vez copiado el codigo" cambiamos los valores que se hallan en "Rojo".
-Para modificar la posición buscar "aling" (se ve claramente) y modificar "middle" por ejemplo por: "Center" si queremos centrarlo.
-y para quien quiera personalizarlo,ponerle musica,otro fondo,o la opción registrarse,"para que no entren indeseables al chat"(aunque este chat es tan bueno,que si alguien dice "palabrotas" o da "el follón" se le puede banear haciendo clic sobre el "Nik" ¡es muy bueno!),para personalizar chat ir a:
0
comments
 Labels:
Chat para blog
Labels:
Chat para blog
Calendario para blog,animado,coches,motos,divertidos...gratis,rápido y sin registrarte.
Posted by
Mrs Daddy
at
2:54 PM
Quieres un calendario divertido para tu blog...
Existen páginas que nos ofrecen calendarios para colocarlos en el blog,rapidamente "sin registrarnos",muy rapidamente elegimos copiamos codigo,y lo pegamos en "html" de nuestra barra lateral,o donde queramos.
Pasos:
1. Visitar
2. Al ingresar a Free Blog Content deberán escoger algún tipo de calendario, anteriormente mencionado.
3. Debajo de la imagen dice: To get this Calendar y mas abajo hay un código que se tendrá que copiar y pegar en el blog.
0
comments
 Labels:
Cosas simples
Labels:
Cosas simples
Desde Italia, Daidalos nos comparte sus fotos en Splinder
Posted by
Mrs Daddy
at
9:17 AM
0
comments
 Labels:
Daidalos,
Fotos de,
Italia,
LimperoInteriore,
Splinder
Labels:
Daidalos,
Fotos de,
Italia,
LimperoInteriore,
Splinder
Gallery of Limited Edition Fine Art
Posted by
Mrs Daddy
at
9:15 AM
0
comments
 Labels:
Art,
Edition,
Limited,
Photos
Labels:
Art,
Edition,
Limited,
Photos
Las imagenes que colecciona Rosita
Posted by
Mrs Daddy
at
9:11 AM
0
comments
 Labels:
Fotos de,
Photography,
Photos by,
Rosita,
Rosita´s
Labels:
Fotos de,
Photography,
Photos by,
Rosita,
Rosita´s
Abyss Wallpapers Collection
Posted by
Mrs Daddy
at
9:07 AM
0
comments
 Labels:
Abbys,
Fonditos,
Fondos,
High Resolution,
Papel Tapiz,
Wallpapers
Labels:
Abbys,
Fonditos,
Fondos,
High Resolution,
Papel Tapiz,
Wallpapers
Fotos de China by Cecilia Lee
Posted by
Mrs Daddy
at
9:05 AM
0
comments
 Labels:
China,
images,
Photoblog,
Photos
Labels:
China,
images,
Photoblog,
Photos
Most interesting graffiti pictures by Photopost Blog
Posted by
Mrs Daddy
at
9:57 AM
0
comments
 Labels:
Cool Pictures,
Graffiti,
Intereresting
Labels:
Cool Pictures,
Graffiti,
Intereresting
Todo un caudal de imágenes divertidas
Posted by
Mrs Daddy
at
9:54 AM
0
comments
 Labels:
Fotos divertidas,
Funny,
Funny pictures
Labels:
Fotos divertidas,
Funny,
Funny pictures
100 Casas abandonadas en algún lugar del mundo
Posted by
Mrs Daddy
at
9:52 AM
0
comments
 Labels:
Abandoned Houses,
Casas Abandonadas
Labels:
Abandoned Houses,
Casas Abandonadas
Fine Art Photoblog Landscapes Tag
Posted by
Mrs Daddy
at
9:44 AM
0
comments
 Labels:
Fine Art,
landscapes,
Photoblog
Labels:
Fine Art,
landscapes,
Photoblog
Subscribe to:
Comments (Atom)








