 La barra de navegación o NavBar, es un elemento que todos los blogs alojados en blogspot traen por defecto. Y aunque a veces resulta muy útil, hay ocasiones en las que es mejor quitarla. El día de hoy, le enseñaré cómo retirar de su blog la NavBar.
La barra de navegación o NavBar, es un elemento que todos los blogs alojados en blogspot traen por defecto. Y aunque a veces resulta muy útil, hay ocasiones en las que es mejor quitarla. El día de hoy, le enseñaré cómo retirar de su blog la NavBar.  Personalmente, he retirado la barra de navegación o NavBar de algunos de mis blogs porque contienen opciones que ya tengo en otras áreas como el sidebar (barra lateral) derecha o izquierda.
Personalmente, he retirado la barra de navegación o NavBar de algunos de mis blogs porque contienen opciones que ya tengo en otras áreas como el sidebar (barra lateral) derecha o izquierda.Del lado izquierdo, la NavBar, incluye la opción de seguir un blog para agregarlo a nuestra lista de blogs que leemos o visitamos con frecuencia, contiene también la opción de compartir nuestros contenidos a través de diversos servicios como facebook y twitter, la opción de informar sobre 'mal uso del blog' y la opción de visitar un blog al azar de blogspot (siguiente blog).

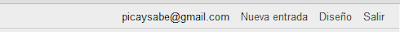
Del lado derecho, la barra de navegación (NavBar), incluye -si estamos logueados-, las opciones de 'nueva entrada', 'diseño' y 'cerrar sesión' (salir).

Aún con ese caudal de opciones, hay quienes por estética o por otras razones, preferimos eliminar la barra de navegación de nuestro blog en blogspot.
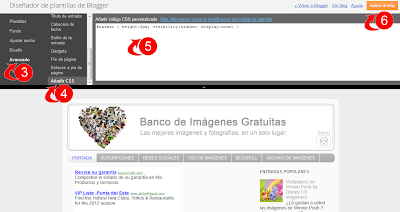
Para hacerlo, entra usted a su cuenta de blogger, selecciona el blog al que desea quitarle la barra de navegación y sigue los pasos ilustrados en las capturas, pantallazos o screen shots.


El código que deberá insertar, es el siguiente.
++++++++++++++++++++++++++++++++++++++++++++++++++++++
#navbar { height:0px; visibility:hidden; display:none; }
++++++++++++++++++++++++++++++++++++++++++++++++++++++
*Seleccione el código, cópielo y péguelo en el lugar indicado.
(CONTROL C = Copiar | CONTROL V = Pegar)
NOTA: El método anterior aplica sólo para plantillas del diseñador de blogger. Para plantillas anteriores, deberá usted pegar el siguiente código antes de
<head>
++++++++++++++++++++++++++++++++++++++++++++++++++++++
<style type="text/css">
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
</style>
++++++++++++++++++++++++++++++++++++++++++++++++++++++
Esperando que le haya servido este tutorial sobre cómo eliminar la barra de navegación o NavBar en su blog de blogspot, le reitero mi agradecimiento por su preferencia.
Si tiene alguna duda, me puede escribir a picaysabe@gmail.com y con gusto le ayudo. También puede usted dejar aquí mismo su comentario y a la brevedad posible le daré una respuesta.
Sinceramente,
José Luis Ávila Herrera
WebMaster






0 comments:
Post a Comment