Lo que me encontré de que se ve mal, por lo menos en algunos blog en español.
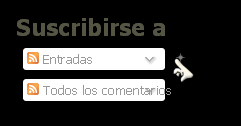
Lo ideal que se vea así:
Así que me puse a modificar el diseño y acá les dejo para el que tenga este gadget, lo pueda modificar y que quede como la imagen 2.
Pueden ver el ejemplo en mi blog de pruebas.
Para el que no lo tenga y lo quiera, ir hasta "Elementos de la página" elegir "Añadir un gadget" ahí elegimos "Enlaces de suscripción"
Luego ir hasta "Edición de HTML" buscar ]]></b:skin>
Justo arriba pegar este código:
div.subscribe div.top{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSv0zH-6TUiEv9BRrdnZLWIbok_bG8RFVMGbs1kvduS_Mr-qvjZHZEyj1bmrIo1GE5gfTgfQTuZLmxu73zIM4s-t9VSv42lXQcr24aJXTmAEU6JMnlrO_QVA6MEQGR10U27F5OLYc5A74c/s1600/s_top180.png',sizingMethod='crop');font-size:1em;padding:4px 5px 1px 5px;width:180px;}Guardar cambios. Ahí ya les queda modifijado.
html>body div.subscribe div.top{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSv0zH-6TUiEv9BRrdnZLWIbok_bG8RFVMGbs1kvduS_Mr-qvjZHZEyj1bmrIo1GE5gfTgfQTuZLmxu73zIM4s-t9VSv42lXQcr24aJXTmAEU6JMnlrO_QVA6MEQGR10U27F5OLYc5A74c/s1600/s_top180.png) top left no-repeat;background-color: transparent;}
div.subscribe div.bottom{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFwuDr5TqH8QAg4Wh7TpGSBDuu59kPmzm_Pwe6T9doCdj80UrDp-_jCH_KyfBdfqRsHOififNuYnPB4XxyzeXNy9WUteIfVuGaI93uEsS5RQ8B2el70wSbPi2MKwHzaCPofOzLyGq1Yc8B/s1600/s_bottomx180.png',sizingMethod='crop');height:3px;font-size:3px;line-height:0;}
html>body div.subscribe div.bottom{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFwuDr5TqH8QAg4Wh7TpGSBDuu59kPmzm_Pwe6T9doCdj80UrDp-_jCH_KyfBdfqRsHOififNuYnPB4XxyzeXNy9WUteIfVuGaI93uEsS5RQ8B2el70wSbPi2MKwHzaCPofOzLyGq1Yc8B/s1600/s_bottomx180.png) bottom left no-repeat;width:180px;margin-bottom:0;padding-bottom:0;}
AGREGADO:
Al que le quede grande la fuente modificar: font-size:1em
Poner ejemplo: font-size:13px (segun plantilla)









0 comments:
Post a Comment